Webページの、各部の大きさを測れるものさし。
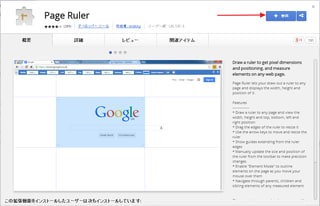
「Page Ruler」
Google Chromeの拡張機能。
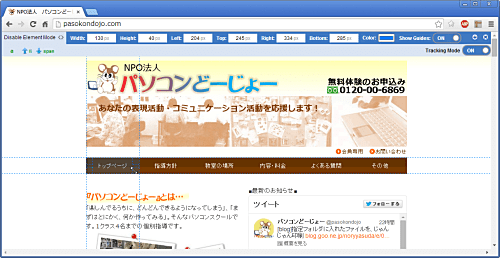
「エレメントモード」にすると、
Webページの各構成要素の大きさをチェックできます。
ホームページ作成をするかたには、とっても便利。
====================================
Chromeウェブストアのページで、右上の「+無料」ボタンをクリックして、
Page Rulerをインストール。

使い方は、カンタン。
①Page Rulerボタンをクリックして・・・
②測りたい領域を、ドラッグ。
③上部に、指定領域の幅(Width)・高さ(Height)
・左上右下のポジション(Left,Top,Right,Bottom)が、表示されます。

④「エレメントモード」をクリックすると・・・

マウスの動きに合わせて、
各要素(body, img, contentsなど)がハイライトされ、大きさがわかります。
クリックすると、選択領域を固定。
右上の「Tracking Mode」をONにすると、またマウスの動きに合わせて移動します。