GIFアニメを、WebMなどに変換してファイルサイズを減らす方法です。
GIFアニメは、動くのに、
ふつうの画像ファイルのように、手軽に貼り付けられるのが魅力。
でも、ファイルサイズが巨大になりがち。
HTML5では、videoタグができたので、
動画ファイルを直接貼り付けられます。
残念ながら、このブログではまだ、動画を直接貼り付けることができません。
変換結果は、こちらのページを参照してください。
=====================================
「ぽよぽよGIFアニメーカー」で作ったGIFアニメを、
材料にしてみます。

↑329kBあります。
これを、ダイエットしてみます。
1.GIFアニメをAVI形式に変換
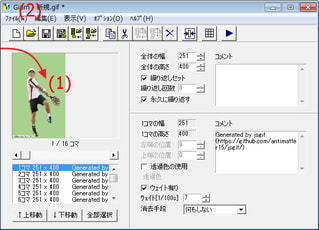
「Giam」を使って、GIFアニメをAVI形式に変換します。
(「Giam」については、こちらを参照してください。)

(1)GIFアニメを、ドラッグ&ドロップして、
(2)「ファイル」メニュー→「AVI保存」。
2.AVI形式をWebM形式などに変換
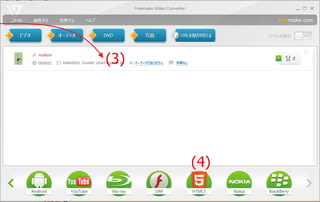
「Freemake Video Converter」を使って、
AVIファイルを、WebM形式などに変換します。
(「Freemake Video Converter」については、こちらを参照してください。)

(3)AVIファイルを、ドラッグ&ドロップして、
(4)「HTML5」をクリック→「変換する」。
これで、WebM形式・Ogv形式・MP4形式の3つの動画ファイルができます。
いずれも100kB程度と、約1/3になりました。
3.HTMLにvideoタグを挿入
表示したいWebページに、次のようなvideoタグを挿入します。
<video loop autoplay>
<source src=”[動画ファイル1]“>
<source src=”[動画ファイル2]“>
<source src=”[動画ファイル3]“>
</video>
[動画ファイル]=表示したい動画ファイル名
(動画ファイルが別フォルダにあるなら、パスも含めて)
[動画ファイル1]~[動画ファイル3]は、webm・ogv・mp4を、
表示させたい順に並べます。
3つのうち、ブラウザの対応している形式を、表示します。
(IEは、WebMやOgvに対応していません。)
GIFアニメのように表示させるため、
自動再生(autoplay)・くり返し再生(loop)属性を、設定しました。
ついでに・・・
videoタグの属性で、よく使いそうなものを。
・muted=音消し
GIFアニメは音を持たないので、設定の必要はありませんでしたが。
・controls=コントローラー
GIFアニメは、「うるさいから、動きを止めたい」と思ってもムリですが、
videoタグのほうは動画ファイルですから、
コントローラーを表示させておけば、停止・再生が自由です。
(表示がなくても、右クリック→「コントロールを表示」で表示させられます。)