写真から、テーマカラーを決められるサイト。
「ColorFinder」
文書などを作成するとき、テーマカラーは、デザインの重要な要素になります。
とくに、写真を大きく扱う場合は、その写真とミスマッチのテーマカラーだと悲惨。
(たとえば、桜並木の写真で、テーマカラーがオレンジとか。)
どうやって、写真にマッチした色を決めるか。
直感で決めちゃうのがふつうですが、何かアルゴリズムはないものか。
・・・で、見つけたのがこのサイト。
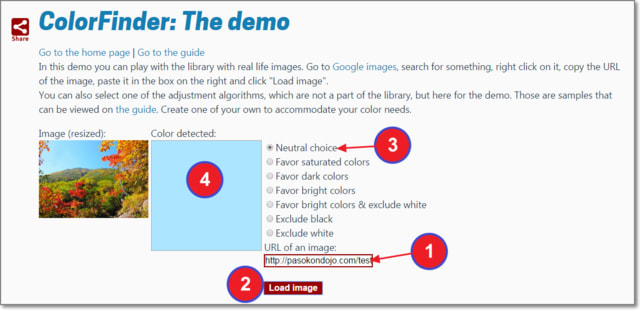
「ColorFinder」はデモ版で、
「写真から、もっとも支配的な(?)色を探す」のを目指しています。
「支配的(dominant)」の定義がよくわからないし、
そもそも、このサイトの趣旨に沿った使い方かどうかもわかりませんが・・・
多くの写真で、マッチした色をうまく決めることができます。
======================================
まず、写真を用意します。
写真のURLが必要なので、
パソコン内の写真の場合は、どこかのサーバーにアップします。

1.使いたい写真のURLを貼り付け、
2.「Load image」をクリック。
しばらくすると、写真のサムネイルが表示されます。
3.いずれかを選びます。
「Neutral choice」は、色彩学の「中間色」ではなく、「いい具合の色」って感じかな。
これを選ぶと、たいていの場合に「いい具合」になります。
「Favor saturated colors」は、もっとも彩度の高い色。
これは、直感で選んだテーマカラーと一致することが多い。
4.ここに表示された色の、カラーコードを取得します。
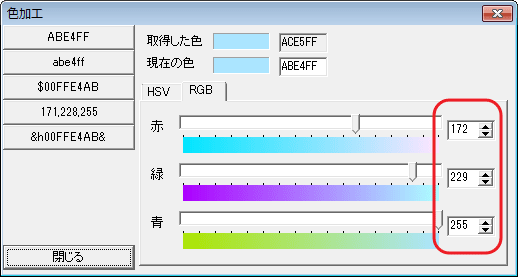
カラーコード取得には、ColorPickerなどのツールを使うといいです。
(ColorPickerについては、こちらの記事を参照してください。)
ColorPickerでカラーコードを知りたい部分を右クリック→「色加工」→「RGB」タブで、
RGB値がわかります。
これを、ワードで利用します。

実際に、いろんな写真で試してみます。
左が元写真。
右は、「Neutral choice」で指定された色を、枠線にしてみました。





最後の写真だけ、なぜか「限りなく白に近い色」を指定してきました。
このブログの背景が白なので、わかりやすくするため、影を付けています。
「テーマカラーは彩度のある色」がふつうなので、これでは困ります。
この写真の場合は、「Favor saturated colors」のほうが現実的でした。