可読性をチェックしながら、文字色・背景色を決められるWebサービス。
「Color.review」
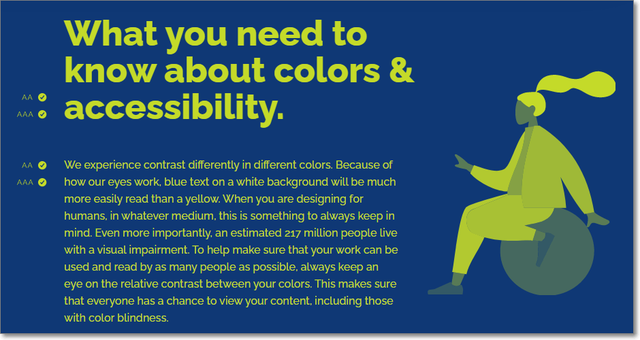
文字と背景のコントラストが低いと、とても読みづらくなります。
コントラストが適切なのかどうか、確認しながらカラーコードを取得できます。
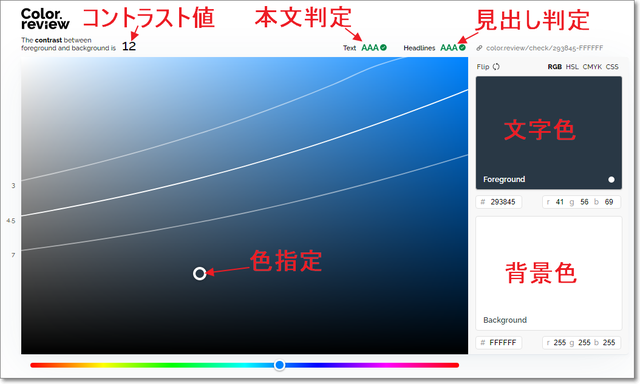
文字色と背景色のコントラスト値(?)なるものが、あるそうです。
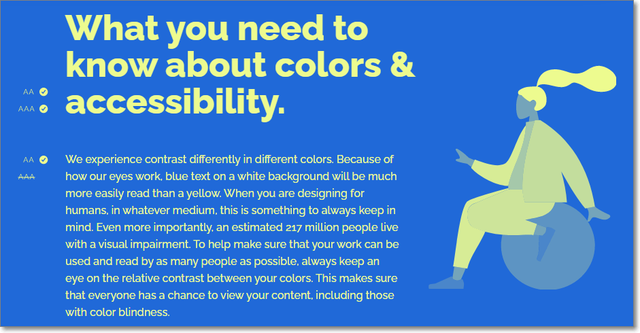
AA判定で合格、AAA判定で優良。
見出しの場合=コントラスト値3.0以上で合格、4.5以上で優良。
本文の場合=コントラスト値4.5以上で合格、7.0以上で優良。

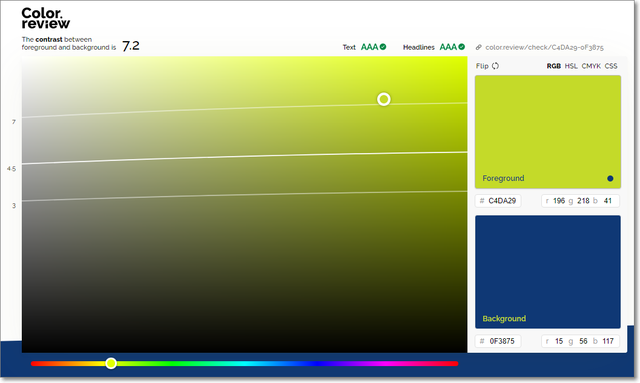
たとえば、「背景色は青系、文字色は黄色系にしたい」というとき。
「背景色」のところをクリックして、ふつうの青色を選んでみました。
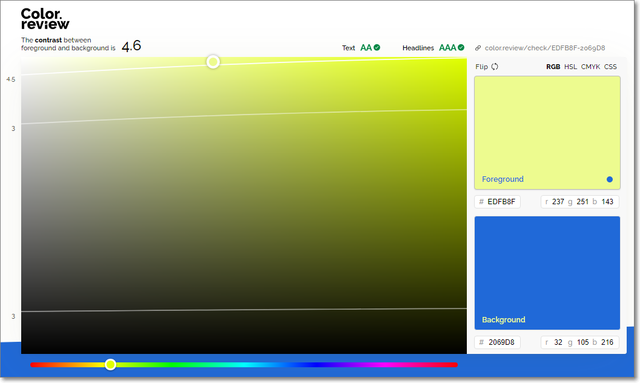
「文字色」をクリックして虹色のスライドバーを黄色に合わせると、
コントラスト値は4.6ぐらいが精一杯です。

下にスクロールすると、実際にどんな感じなのかが表示されています。
可読性は、見出しは優良だが、本文は合格レベル。

背景色をもっと濃い色に変更すると、
可読性の高い文字色の選択範囲が、かなり広がります。