ブラウザ上で、画像ファイルをすばやく圧縮できるサービス。
「image-compressor」
画像の圧縮率・サイズを設定して、
圧縮後のファイルサイズを確認してから、ダウンロードできます。
1枚ずつでないと圧縮できないのは、残念ですが・・・
JavaScriptで変換するため、画像そのものをアップロードしません。
そのため、他の同様のWebサービスと比較して、変換が劇的に速いです。
なお、リサイズだけなら、「Bulk Resize Photos」がオススメ(紹介記事はこちら)。
=====================================
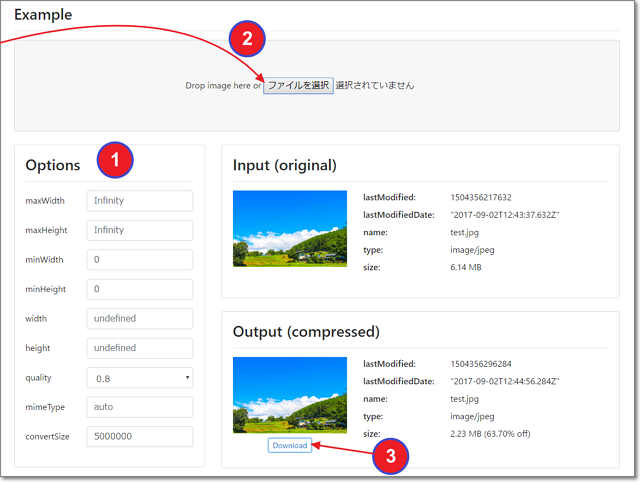
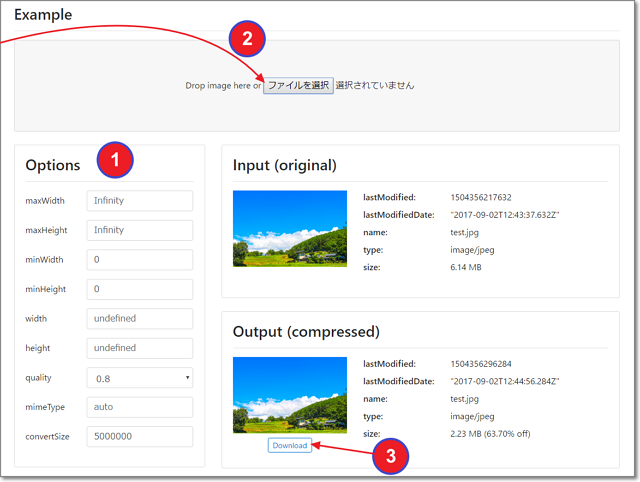
1.まず、「Options」で、サイズ・圧縮率を指定します。
サイズは、縦・横とも、最大/最小/指定値 いずれかで指定できます。
(たとえば、maxWidth=640,maxHeight=640とすれば、縦・横のうち大きい方が640になる。)
2.「ファイルを選択」で画像ファイルを指定するか、
画像ファイルをボタンにドラッグ&ドロップします。
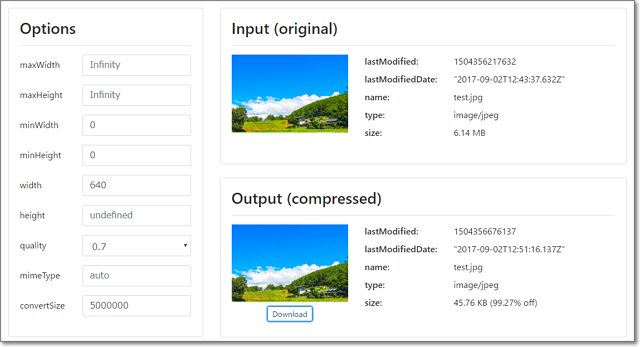
3.「Output(compressed)」のsizeを確認して、「Download」。
※1の設定を変えた場合、再度2でファイルを指定し直さなければなりません。
幅5000px程度の写真を、変換してみました。
リサイズなし、quality=0.8にしただけで、ファイルサイズは40%程度に。
幅640px、quality=0.8にしてみたら、ファイルサイズは1%以下に。
・・・というように、スムーズにダイエットできます。

test ad




コメント