Webページに、簡単に画像スライドショーを入れられるサービス。
「bxSlider」
自分のWebページに、写真などのスライドショーを入れ込むことができます。
「Click here to install」をクリックすると・・・

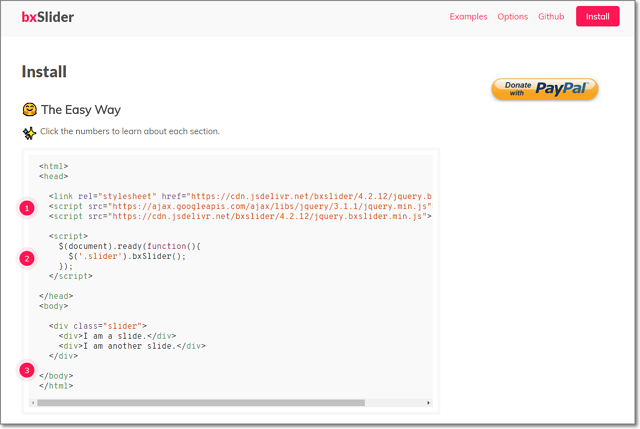
「こういうコードを入れてちょうだい」と書いてあります。
でも、英語だし、HTMLに詳しくない人にはちょっと。

ということで、サンプルページを用意しました。
クリックだけでなく、左右のドラッグも使えます。
「簡単に導入したい」というかたは、このページのソースを表示して利用してください。

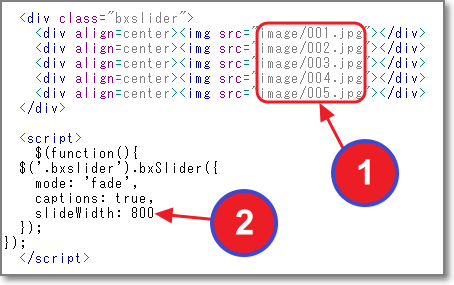
(1)のところに、画像ファイル名が来ます。
サンプルでは、「image」フォルダを作って、
その中に「001.jpg」~「005.jpg」を入れてあります。
適宜、行を増やしたり減らしたりしてください。
(2)のところは、スライドエリアの幅。
画像ファイルの幅よりも、少し大きいサイズがいいんじゃないかと思います。
サンプルでは、画像ファイルは640pxなので、800にしました。
test ad



コメント