フェードイン/アウトするGIFアニメーションを作る方法です。
「ホームページで、画像をフェードイン表示させたい」
という質問がありました。
JavaScriptやCSSを使えば、それほどむずかしくありませんが・・・
HTML以上のことは、まだ取り組むのが厳しそう。
そこで、画像そのものを、「フェードするGIFアニメ」にしてみました。
ヘタすると、画像サイズが大きくなってしまいますが、
これなら、基礎HTMLだけで実現できます。
1.PhotoScapeを使う
2.natmを使う
の2通りを書きます。
==================================
1.PhotoScapeを使う
PhotoScapeについては、過去に紹介を書きました。
迷惑サービスを入れられないよう、注意が必要です。
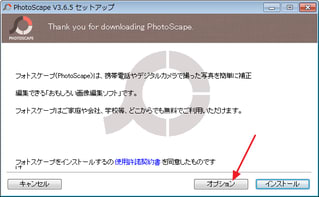
まず、Vectorのページからファイルを入手→実行します。
「オプション」をクリック。

「プログラムグループ作成」以外のチェックは、外しておいたほうがいいかも。

「インストール」をクリックした後が、注意です。
「カスタムインストール」を選んで、
その下の怪しげなサービスのチェックを、外してください。
※SpeedUpPCなんか入れられたら、気分悪くなります。

これで、迷惑サービス抜きで、PhotoScapeが使えます。
手順は・・・
フェードで表示させたい画像を、用意しておきます。
事前に、画像サイズは、あまり大きくせずに、すべて揃えておいたほうがいいです。

①「GIFアニメ」タブを、クリック。
②用意した画像を、ドラッグ&ドロップ→すべて選択状態にします。
③「効果の変更」→「現在のフレームを白色に移行」。
④プレビューが問題なければ、「保存」します。
↓こんな感じ。

くり返し回数の設定ができないので、
「1枚の画像を、フェードイン/アウト表示」にはできません。
==================================
2.natmを使う
natmというソフトは、くり返し回数が設定できるので、
「1枚の画像を、フェードイン/アウト表示」ができます。
ちょっと手間が多くなりますが、
1のような「複数画像のフェード移行」も、可能です。
ここでは、「1枚画像のフェードイン」を作ってみます。
まず、Vectorのページからファイルを入手
→解凍してできた「natm.exe」を実行します。
①用意した画像と同じサイズの、白色画像ファイルを用意します。
②natmで、「繰り返し再生」のチェックを外します。

③「フレーム情報」欄に、①の白色画像をドラッグ&ドロップ。
続いて、用意した画像をドラッグ&ドロップ。
④白色画像を選択して、「編集」メニュー→「画像トランジッション挿入」。
⑤「遷移段階数」「遷移速度」を調整して、
「プレビュー」で問題がなければ、「OK」。
※「遷移段階数」を多くすると、ファイルサイズが大きくなります。

⑥「ファイル」メニュー→「保存」。
↓こんな感じ。(表示の都合上、繰り返し再生設定にしてあります。)