Webページに、マインスイーパーを入れられます。
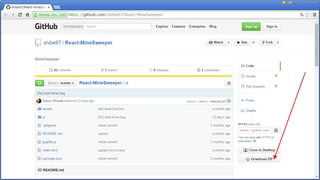
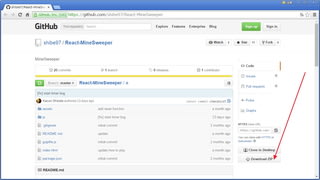
「React-MineSweeper」
作者は、Yahoo! Japanの人みたいです。
自分のサイトに、オマケっぽく入れてみたり。
サンプルページを、作ってみました。
===================================
GitHubから、ダウンロードできます。
「Download ZIP」をクリック。

解凍してできたindex.htmlを開くと、サンプルが見られます。

たとえば、abc.htmlというページに、マインスイーパーを入れたいとします。
入れ方は、次の通り。
1.解凍してできた2つのフォルダ「assets」「js」を、
abc.htmlと同じフォルダにコピーします。
2.abc.htmlの<head>~</head>の中に、↓を入れます。
<link rel=”stylesheet” type=”text/css” href=”assets/css/style.css”>
3.abc.htmlの<body>~</body>の中、ゲームを入れたい位置に、
↓を入れます。
<div id=”MineSweeper” class=”Wrapper”></div>
<script src=”js/bundle.js”></script>
これだけ。
test ad



コメント