安田家は代々、芸術の血筋がありません。
洋服を選ぶときも、家具を選ぶときも、
自分のセンスは、まーったくアテにしません ( ̄^ ̄)エヘン
マネキンが着ているのとか、モデルハウスの家具とか、
プロの人が組み合わせたものを、なるべくパクらせてもらいます。
とは言っても、教材のサンプル作品など、
どうしても、自分でデザインしなくちゃいけないときもある。
そんなとき、せめて配色だけでもうまくできると、見栄えがいいのですが。。。
と、こんな方法を、考えてみました。
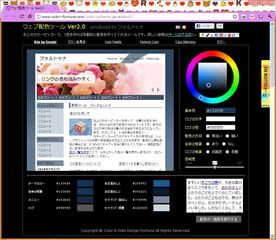
1.「ウェブ配色ツール」

ホームページの配色を、カンタンに作ってくれちゃうサイト。
サンプルにあるバラの写真は、写真右下の三角印をクリックすると、
別の写真に変更できます。
自分のイメージに合う写真に、しておきます。
そして、右上の色環にある○印をドラッグして、色合いを決めます。
「配色の一覧表を表示する」ボタンをクリックすると、
それぞれの部分のカラーコードが、コピーできるようになります。
「自信のない人は、色相差を小さい値にしろ」とあるので、0にしました(^^;ゞ
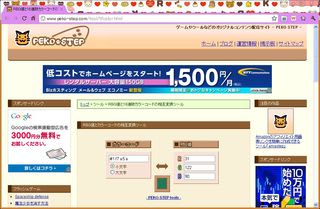
カラーコードを、RGB値に変更してくれるサイト。
これで、R(赤)・G(緑)・B(青)の値がいくつか、確認します。
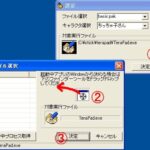
3.作品への適用
たとえばワードで利用するとき、
1の「全体の背景」の色を、文書の背景色にします。
色を選ぶとき、「塗りつぶし」→「その他の色」→「ユーザー設定」タブで、
2で取得したRGB値を入れます。

ワード文書に、利用してみました。
これだけでも、デザインに自信が出てきたo(^o^)o

test ad




コメント