変わったデザインのGoogle地図を、作れるサービス。
「Snazzy Maps」
いろんなデザイン・スタイルが用意されていて、
それを、自分のホームページに貼り付けられます。
もちろん、ふつうにGoogle地図として使えます。
ホントは、HTMLの知識が必要で、
Javascriptであれこれ書かれたのを理解できないといけないんでしょうが・・・
テキトーにやったら、できちゃいました(^_^;)
「たぶん、こうやれば」という方法を、書いておきます。
====================================
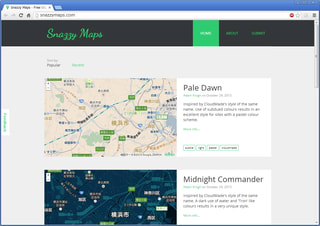
まずは、「Snazzy Maps」を開きます。

いまのところ、46個のスタイルがあります。
見つけにくいときは、ページのいちばん下に、タグがあります。
好みのタグを、クリックして下さい。
#英語ですが(・・;)

ためしに、「colorful(カラフル)」タグの中から、
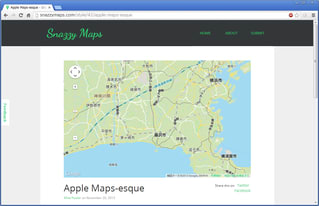
「Apple Maps-esque」というのを選んでみました。

以下、ホームページの作成手順です。
ページの下の方にスクロールして・・・

①「Download a simple example(簡単な例をダウンロード)」リンクを、クリック。
それを、メモ帳などで開きます。
上のほうに「width: 750px」「height: 500px」などと、あります。
地図の大きさ(ピクセル数)なので、お好みで修正します。
②のところを、コピーします。
「Copy to clipboard」をクリックすればOK。
メモ帳で、後半を書き換えていきます。
「// This is where you would paste any style found on Snazzy Maps.」
の次に「styles: ~ };」という長い記述があるので、
その「~」のところを、コピーした内容で置き換えます。
③のところを、同じように「Copy to clipboard」をクリックしてコピー。
メモ帳で、<body>タグのすぐ次に、「var ~ ;」というのが2つあります。
それを、コピーした内容で置き換え。
置き換えた「var ~」の中に、LatLng(~, ~)というのがありますが、
これは、北緯と東経の数値です。
中心としたい位置を、Google地図の埋め込みタグなどからコピーして、
数値を置き換えます。
あとは、タイトルや<body>の内容を好きなように書いて、できあがり。
保存するときは、文字コードを「UTF-8」としてください。
↓どーじょーの事務室を中心としたページに、加工してみました。
gooブログでは埋め込めないので、リンクを貼ってあります。 