 パソコン
パソコン いろんなファッションを見られるサービス
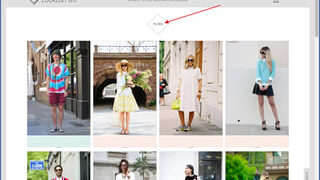
条件を指定して、いろんなファッションを見られるサービス。 「Lookli.st」 英語ですが、単語がわからなくても、なんとなく使えます。 ベータ版のせいか、指定とはほど遠いものが出てくることも。 あまり気にせず、いろんなファッションを見てみ...
 パソコン
パソコン  パソコン
パソコン  パソコン
パソコン  どーじょーテキスト
どーじょーテキスト  パソコン
パソコン  パソコン
パソコン