イメージに合った色リストが、得られます。
「HUE/360 The Color Scheme Application」
ワードやエクセルの文書、ホームページなどを作るとき、
選んだ色リストで、イメージがまったく変わってきます。
センスのある人は、いい感じにまとめられるんでしょうが・・・
ボクはまったく自信がないので、こんな方法を使っています。
「HUE/360」を使うと、もっと自由度がありながら、
イメージに合わせた色リストを、得ることができます。
「RGBでなく、HSV(HSB)で選ぶ」など、色についての勉強にもなるし。
配色に、ちょっと、自信が持てちゃったりしてくる・・・かも。
======================================
左下の設定は、テキトーにいじってみてください。
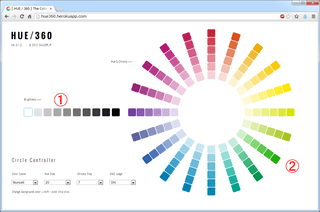
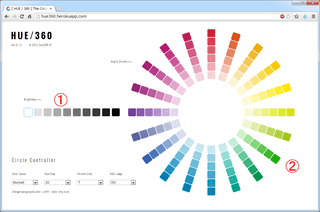
①全体的な、明るさを指定。
②テーマカラーを、選びます。

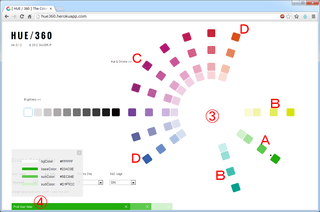
③2色目以降を、選んでいきます。
A=同一色相で、明度が違う色を選んでいく。
B=左右いずれかの類似色相を使う。
C=補色(反対色)を使う。
D=3分割された色相を使う。

④選んだ色リストが、並びます。
左下の、「Print User Color」という文字をクリックすると、
色リストのコードが、出ます。
Aを使った場合。
無難で、安定したデザインになります。
悪くいうと、単調でおもしろみがない。

Bを使った場合。
無難でありながら、華やかさも出てきます。

Cを使った場合。
かなりの冒険、自信のあるかた向け。

Dを使った場合。
派手、華やか。
悪くいうと、メチャメチャ。
これも、デザインに自信のあるかた向け。

明るさを下げて、Aを使った場合。

test ad



コメント