大胆だけど、センスのある配色を作れるサービス。
「Color Supply」

配色を決めるときは、あまり冒険しないクセがついてしまっています。
たとえば、1色だけテーマカラーを決めて、あとは輝度の異なる色を使う。

2色を使う場合は、色相の近い色から選んで、
あとは同じように、輝度を変えてバリエーションをつける。

これだと、大きな失敗はしません。
でも、つまらない。
センスのある人は、補色(色相の反対の色)を大胆に組み合わせたり、
色相の異なる3色以上を使ってみたり。
それでいて、うまくまとまったデザインを作ります。
「Color Supply」を使えば、
「理屈に合った、大胆な配色」を見つけられます。
=======================================

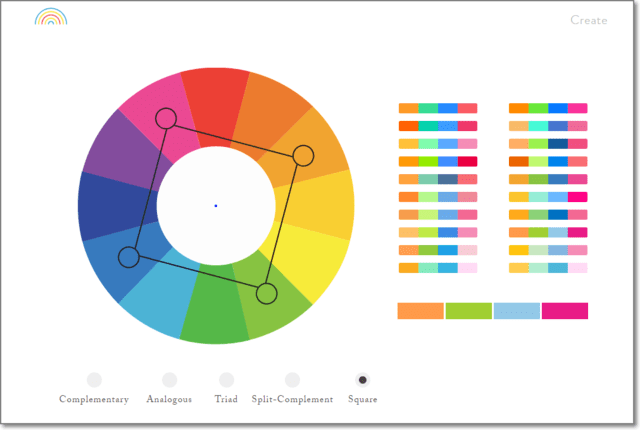
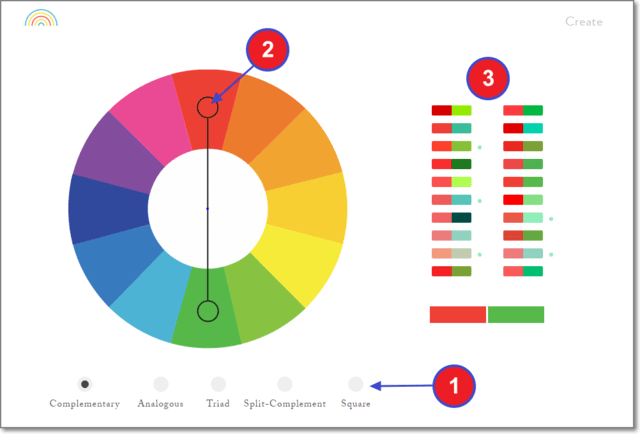
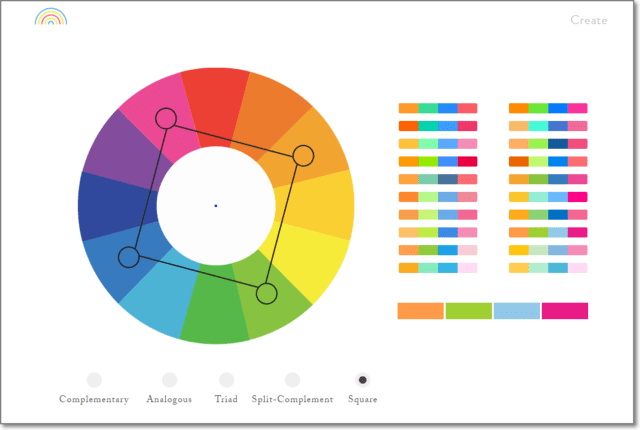
1.配色パターンを選びます。
・Complementary=補色の組み合わせ
・Analogous=類似色(色相の近いもの)3色
・Triad=色相の離れた3色
・Split-Complement=補色の一方を分割
・Square=色相の離れた4色
2.ドラッグして、好みの配色を作ります。
3.決めた配色のバリエーションから、好みのものを選びます。
ページ下部に、サンプルやカラーコード(16進数)が表示されます。
=======================================
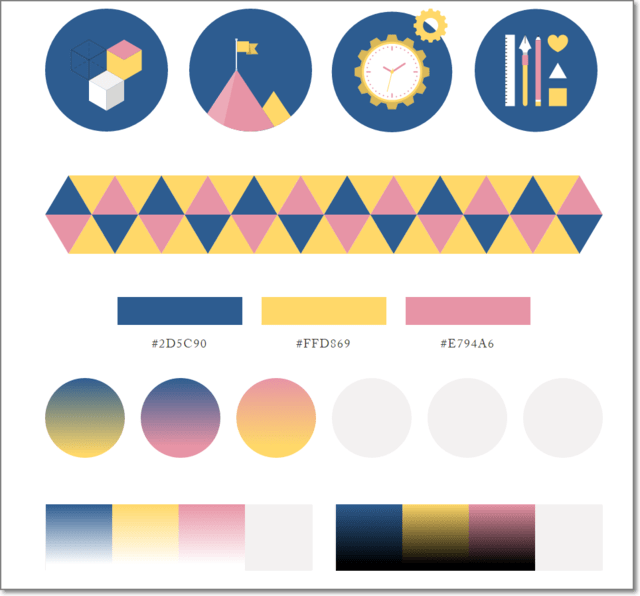
ためしに、Split-Complementで3色の配色を作ってみました。
ふつう、自分では、怖くてぜったいに使わない配色です。

test ad



コメント