ホームページの、メニュー部分をカッコよく作れるサービス。
「CSS Menu Maker」
自分で、HTMLやCSSを作ったり修正したりする人向け。
いろんなサンプルから、好みのスタイルを選んで、カスタマイズ。
メニュー部分の、CSSとHTMLを作ってくれます。
こんな感じになります。
=====================================
会員登録してサインインすれば、作業を保存できますが・・・
会員登録しなくても、使えます。
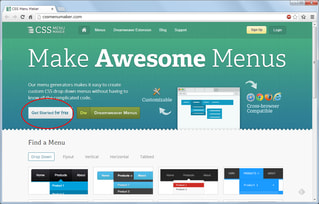
「Get Started for free」ボタンをクリック。

サンプルが、たくさん出てきます。
TypeとColorで、絞り込むと便利。
Type=上部メニューか、左メニューか、スタイルを選びます。
Color=色を選びます。

お好みのスタイルを見つけたら、それをクリック。
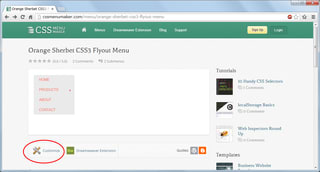
実際の動作を確認して、よかったら、「Customize」をクリック。

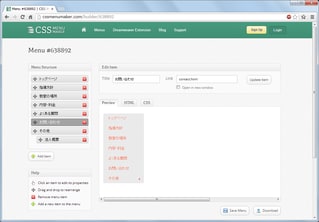
左側の項目を選んで、Title(項目名)やLink(リンク先)を書き換えて、「Update Item」。
「+Add Item」で、項目を増やせます。
削除したい項目は、「×」。
項目はドラッグで移動できて、子メニュー・孫メニューまで作れます。

完成したら、「Download」ボタンをクリック。
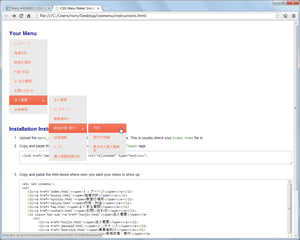
「instructions.html」を開き、3の部分をコピーして、HTMLファイルに貼り付けます。
CSSファイルは、「menu_assets」フォルダ内に「styles.css」としてできています。