好きな色をクリックすると、
「調和のとれた色」だけのパレットを表示してくれます。
「Paletta」
「親和性の高い色だけでまとめたい」ときの、
配色リストとして活用します。
※「配色の達人になる」の、過去の記事はこちら↓
(1) (2) (3)
====================================
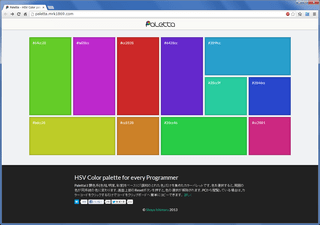
サイトを開くと、全色パレットが出ます。
いちばん上にあるロゴをクリックすると、リセットされて、
そのたびに、いろんなパレットが出てきます。

何度かリセットして、テーマにしたい色を見つけたら、
その色をクリック。
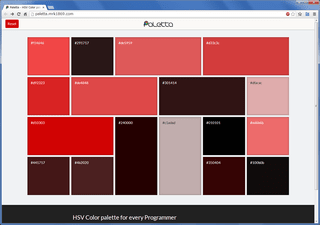
例として、赤いパレットを作ってみます。
赤と言っても、いろんな赤があるので・・・
表示された中から、テーマカラーにふさわしいものをクリック。

同じ色をクリックしても、パレットが変化します。
気に入ったパレットが出るまで、何度もクリック。
色コード部分をクリックすると、色コードがクリップボードにコピーされます。
#d10303をテーマカラーに、配色を作ってみました。

同じように、青をテーマカラーに。

====================================
親和性の高い色パレットが出てくるので、
たくさんの色を使うときに、調和のとれた作品にすることができます。
「配色に自信がない」という人が、無難にまとめるときに重宝します。
こちらから色コードを指定できないので、
「この色コードをテーマカラーにしたい」というときは、不便です。
たとえば、「鹿島アントラーズの赤を使いたい」というとき、
ホームページを見ると、「#c9110f」がチームカラーじゃないかと思います。
(違ってたら、すみません。)

「この色を中心にするんだ」というとき、それを指定できる機能があると、
より便利になりそうです。