昨日のつづきです。
「Google Maps API Styled Map Wizard 」でできた地図を、
どうやってホームページに入れ込むか。
JavaScriptがわからないので、苦戦します (^。^;
以下、まちがってたら、ごめんなさいです。
わからない人でも、HTMLの初歩がわかれば入れ込めるように、
テンプレートを作りました。
テンプレートは、こちらからダウンロードして下さい。
===================================
使い方は、次のとおり。
地図を入れたいHTMLファイルと、
テンプレートを解凍してできた「~.html」を、エディタなどで開きます。

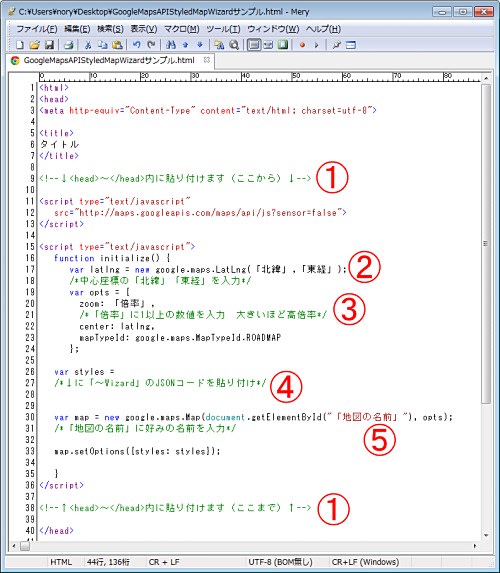
①~①の間を、地図を入れたいHTMLファイルの、<head>~</head>の間にコピーします。
②「北緯」「東経」を、地図の中心となる北緯と東経の数値に、書き換えます。
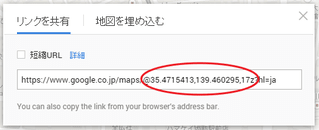
北緯や東経は、Google地図を開いて、「地図を共有」とすると、わかります。

③「倍率」を、適当な数値に書き換えます。
10~15ぐらいから始めて、手ごろな倍率になるよう調整してみてください。
④の下に、「Google Maps API Styled Map Wizard」の「Show JSON」で表示されたコードを、
貼り付けます。
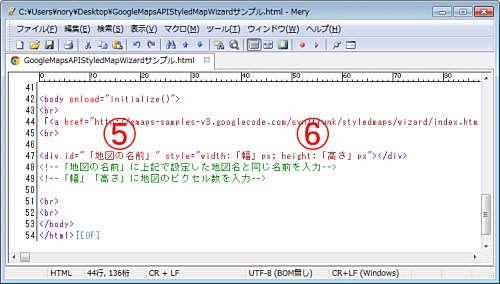
⑤2ヶ所ともに、同じ名前を付けます。
日本語でも大丈夫なようですが、ふつうは「map_sample」など半角英数。
⑥「幅」「高さ」を、希望のピクセル数に書き換えます。
どれくらいがいいかわからなかったら、Google地図の「中」
(幅=600、高さ=450)あたりから、調整してみては。

これで、完成。
ブラウザでちゃんと表示されれば、OK。
