BannerSnack、TubeSnackに続いて、今日は「PhotoSnack」を。
手持ちの写真で、スライドショーをカンタンに作れます。
================================
「PhotoSnack」サイトで、「Make a slideshow」ボタンをクリック。

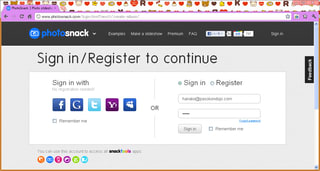
ログイン画面。
FacebookやGoogleなどのIDで、ログインできます。
また、BannerSnackなどで登録していれば、そのメールアドレスを使えばOK。
新規登録のときは、「Register」で登録。

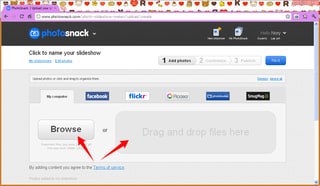
「Browse」をクリックしてファイルを選ぶか、
「Drag and drop ~」エリアにファイルをドラッグ&ドロップするかして、
写真をアップロード。

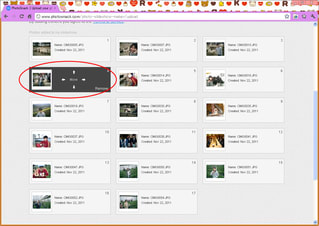
アップロードすると、下のほうに写真が並びます。
それぞれの写真の、「Move」をドラッグして、順番を入れ替えられます。
また、「Remove」で、写真を削除。

右上の「Next」ボタンをクリックすると、なんかメッセージが。
「Yes」でいいです。

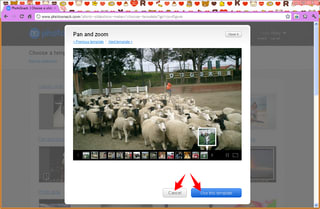
スライド効果の、テンプレートが表示されます。
それぞれ、クリックすると、「こんな感じだよ」とプレビューできます。

ほかの効果が見たかったら、「Cancel」。
この効果でいい、となったら、「Use this template」。

左上に、「Album」「Navigation」といったようなタブが、出ます。
フルスクリーンボタンを付けたり外したり、といった調整ができます。

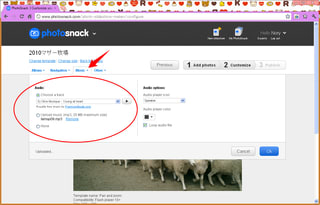
「Music」タブをクリックして、音楽をつけてみましょう。
自分の音楽ファイルをアップロードすることもできるし、
PhotoSnackのほうで用意してある音楽を、使うこともできます。
ここでは、「Choose a track」(用意してある音楽)を選んでみます。
「Ok」で調整を終了し、右上の「Finish」で完成。

「Edit name」で、タイトルを修正できます。
「Copy」で、スライドショーのURLをクリップボードにコピー。
「Free Embed」で、ブログなどに貼り付けるタグが表示されます。

フルスクリーンボタンは、スライドの右下にあるのですが、
ちょっとわかりにくい。
テンプレートによっては、フルスクリーンボタンがありません。
その場合は、「Navigation」タブの「Fullscreen control」にチェック。