Google地図を、自分の好きなようにデザインできます。
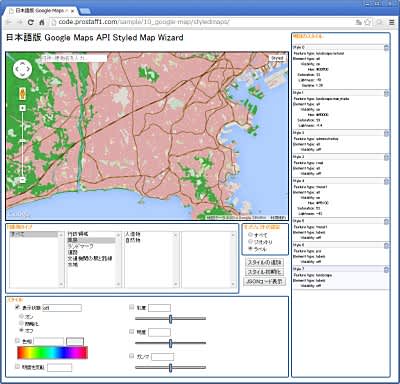
「Google Maps API Styled Map Wizard」
Google地図には、「Google Maps API」とかいうむずかしい仕組みで、
自由にデザイン変更できるそうです。
前回紹介した「Snazzy Maps」も、これを使ったサンプル集。
「~ Wizard」は、Google Maps APIのことがわからなくても、
簡単に、オリジナルデザインが作れます。
====================================
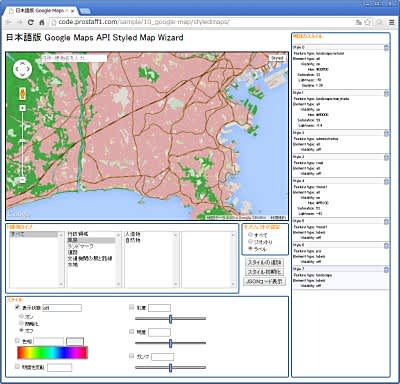
日本語版 も、ありました。
太さ(Weight)設定や、画像出力(Static Map)がありませんが、わかりやすい。

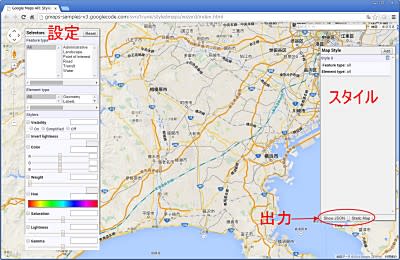
英語ですが、「~ Wizard」で、あれこれいじってみます。

右側ウィンドウが、スタイル。
「Add」ボタンを押すと、Style 1,2,・・・と、スタイル項目を増やせます。
左側が、各スタイル項目についての、設定をするウィンドウ。
スタイルウィンドウの下に、出力ボタンがあります。
たとえば・・・
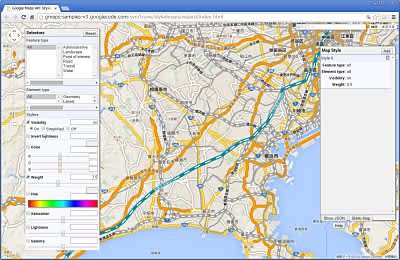
Style 0で、対象はAll(全部)のまま、Visibility(表示状態)をOnにし、
Weight(太さ)を大きくしてみました。
幹線道路や鉄道が、クッキリ太くなります。

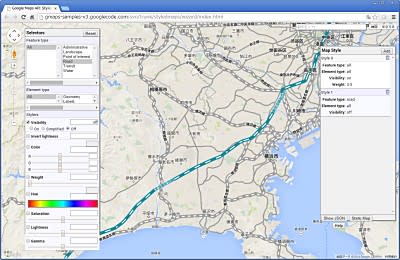
「Add」をクリックして、Style 1にし、
Road(道路)について、Visibility(表示状態)をOffに。

こんな調子で、好きなように設定していきます。
完成したら、出力部分の「Show JSON」でJSONコードを表示し、
自分のホームページに書き加えます。
JavaScriptファイルがどうのこうのということがわからないと、使えませんが。
「地図画像があればOK」というときは、画面をキャプチャするか、
「Static Map」をクリックして、画像を入手。

↑「自然を緑、街を赤、海や川は青、道路は消す、ラベル(文字)はすべて消す」
という設定にして、鉄道路線だけの表示にしてみました。



コメント