見ているホームページのスタイルシートを、自分好みに変えてしまえる、
Google Chromeの拡張機能の紹介です。
(ブラウザが、Google Chromeでないと使えません。)
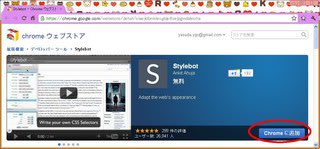
右下の「Chromeに追加」をクリックして、拡張機能としてインストールします。
すると、アドレスバーの右端に、「CSS」と表示されるようになります。
パソコンどーじょーのように、CSSを使っていない原始的なサイトでは使えません。
しかし、最近のスタイリッシュなページは、だいたいCSSを使っていますから、
Stylebotでデザインを変えることができます。
ためしに、CNNのサイトを変えてみましょう。
(↓クリックすると、別ウィンドウで画像が開きます。)

トップページでもどこでもいいので、ページを表示したら、
アドレスバーの右端にある「CSS」をクリック。
すると、パネルが開きます。
パネルがジャマなときは、右上の「<」をクリックすると、
左端に移動することができます。
まず、①領域選択ボタンをクリック。
②ページ内にカーソルを移動すると、領域が□で囲まれます。
ためしに、上部に出てくるバナー(広告)領域をクリックしてみます。
そして、③「Hide」を押すと、広告が消えました。

こんな調子で、背景の色やフォントなど、スタイルを変えられます。
あれこれいじって、おかしくなってしまったら、④「Reset Page」で、
元の状態に戻ります。
変更内容は、このサイト内のほかのページでも反映します。
↓通常の、CNNのトップページ。

広告をなくして、背景はピンク系に。
フォントは、太字にしてみました。↓

test ad




コメント